制作時に気を付けたいUI・UXの話

デザイナーの森田です。
日々の業務で使うアプリケーションやサービスのUI・UXで、
「使いやすいな」「これはちょっと分かりづらいかも」と感じることがあります。
そこで、自分が感じた点を、自社の制作時に気を付けたい備忘録としてまとめました。
読み込みが遅い
数秒かかるだけでもストレスに感じるので、表示速度の重要性を実感します。
サクサク動くように軽量化を考えたいですね。

真っ白な画面が数秒表示するとバグかと焦る
ウェブ界の放送事故。
何も表示されなかったり、一部コンテンツが空白になっていると、読み込みのエラーなのかと、思わずリロードしてしまいます。先ほどの表示速度とのつながりで、どうしても時間がかかってしまう場合は、読み込み中だとわかるように「ローディングアニメーションの表示」を出すだけで、ユーザーの戸惑いは軽減できると思いました。

二重スクロールは不便
Webアプリがレスポンシブでない場合、大外のスクロールだけでコントロールさせたほうがよいと感じました。特に横スクロールの場合、外側とコンテンツの二重にあると1回の操作だけで必要な箇所が見れないことがあり、使い勝手が良いとは言えません。
そもそもの話レスポンシブに対応していることが望ましいかもしれませんが、業務アプリで難しい場合でも、表示範囲の大きさなどを考慮し、目的の情報にたどり着きやすくすることを最善に考えたいですね。

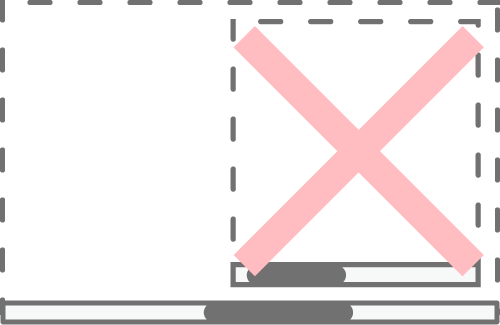
Webアプリケーションの大きさ
先ほどの話にもつながりますが、ワイドモニターサイズが主流になっている昨今でも、使用シーンを考えると、何か別の物を見ながらアプリケーションを使うことが多く、モニターの半分くらいのサイズにすることがあります。そのため、横幅はあまり大きく取りすぎず、なるべく半画面に収まるサイズ感で作ると良いかと思いました。

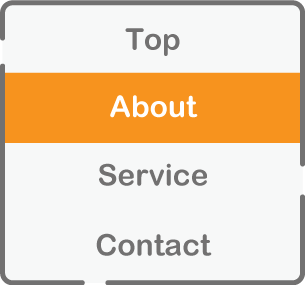
今何の画面を選択しているか、メニューで明らかになっているほうがよい
現在地がぱっと見でわかることは重要だと思います。かつ、縦横スクロールしてもメニューが追従し、いつでも見れるようになっていることも大事だと思いました。

さいごに
"ユーザーを迷わせない"ことが、UIUXを考える上で大切だと感じます。
デザイナーとして、直感的にわかるUI、使い心地の良いUXを目指して、自社の制作に活かしたいと思います。
弊社ではウェブサイト制作・モバイルアプリ開発などを行っております。
制作のご依頼など、ぜひお気軽にお問い合わせください。
フォローしませんか?
お気軽にご依頼・ご相談ください


