[新しい顧客とのつながり]Push通知サービス「OneSignal」のご紹介

昨年ぐらいから海外のサイトを閲覧していると、ブラウザへのWebPush通知を確認するダイアログがよく表示されだしたので、気になって調べてみました。
W3Cでオープンな規格化が進んでいる。
PCのChrome、Edge、Firefox、OperaとAndroidでは、「Push API」が使用可能となっていました。 SafariはPC版もiOS版も非対応で、ちょっと残念な感じです。 https://developer.mozilla.org/ja/docs/Web/API/Push_API
そもそもブラウザでPush通知を受けるって、どんな技術なのか不思議でした。 モバイルみたいに常に起動している訳でもないし、何らかのバックグラウンドの制御が必要なると予想はしていましたが、PWAで利用される「Service Worker」で実現しているんですねー! 詳しく知りたい方はdevelopers.google.cnを参照してください。
Service Workerとは?
ブラウザスレッドの外部で動くJavaScriptのファイルで、ブラウザとネットワークの間で以下の処理を行うことができます。
- プッシュ通知
- プリロード
- バックグラウンドでの同期
OneSignalをオススメする理由
簡単に環境や技術について触れましたが、いくつか国内・国外のPushサービスを比較してみると、今回私が調べた中でも、一番のオススメはOneSignalでした。
その理由としては
- モバイルPush
- WebPush
- SMS
- アプリ内のメッセージ表示
と、1つのサービスで幅広い通知に対するサポートが行えるからです。
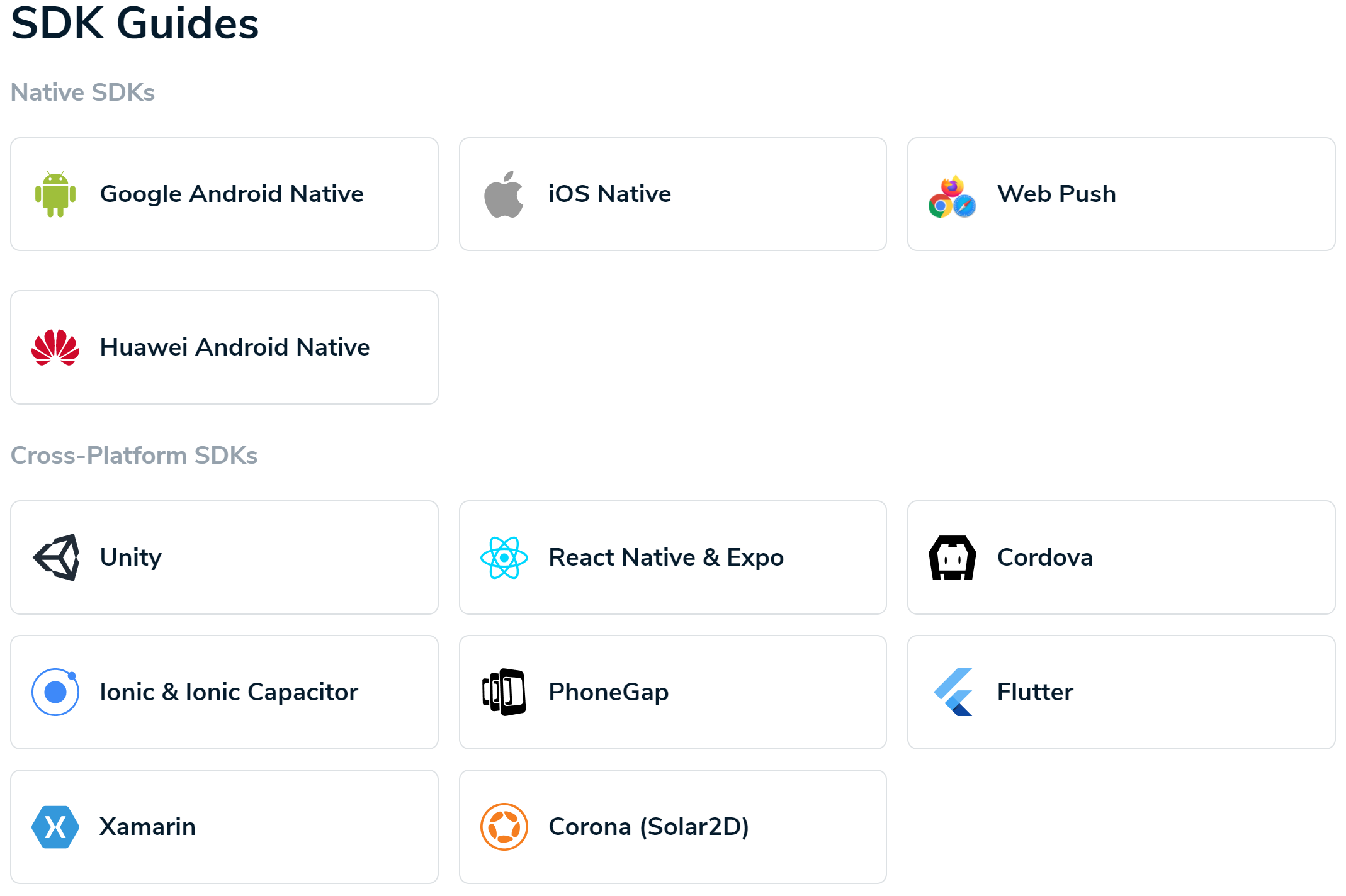
また、WebPushに限らずモバイルPush通知のSDK提供もかなり幅広くて、様々な通知に一つのサービスで対応できるのも、運用管理面まで考えると、非常に優良なサービスとなります。
■ネイティブプラットフォーム
- iOS
- Android
- Huawei
■クロスプラットフォーム
- Unity
- React Native
- Cordova
- Ionic
- PhoneGap
- Flutter
- Xamarin(←個人的に嬉しい)
- Corona

機能紹介
OneSignalの機能は非常にシンプルです。主要機能は以下の通り。
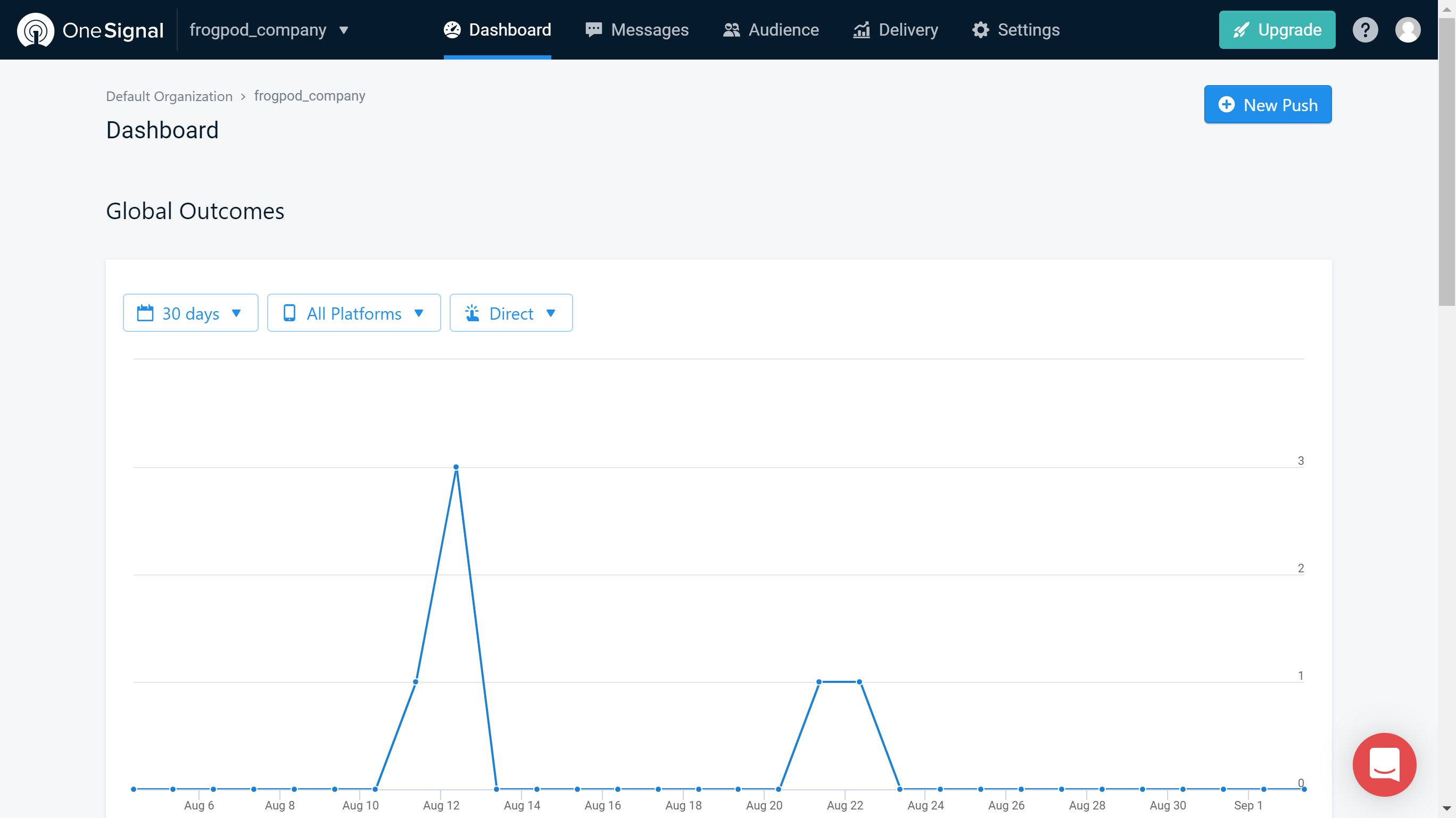
Dashboard
メイン画面で、送信したメッセージの概要を把握することができます。

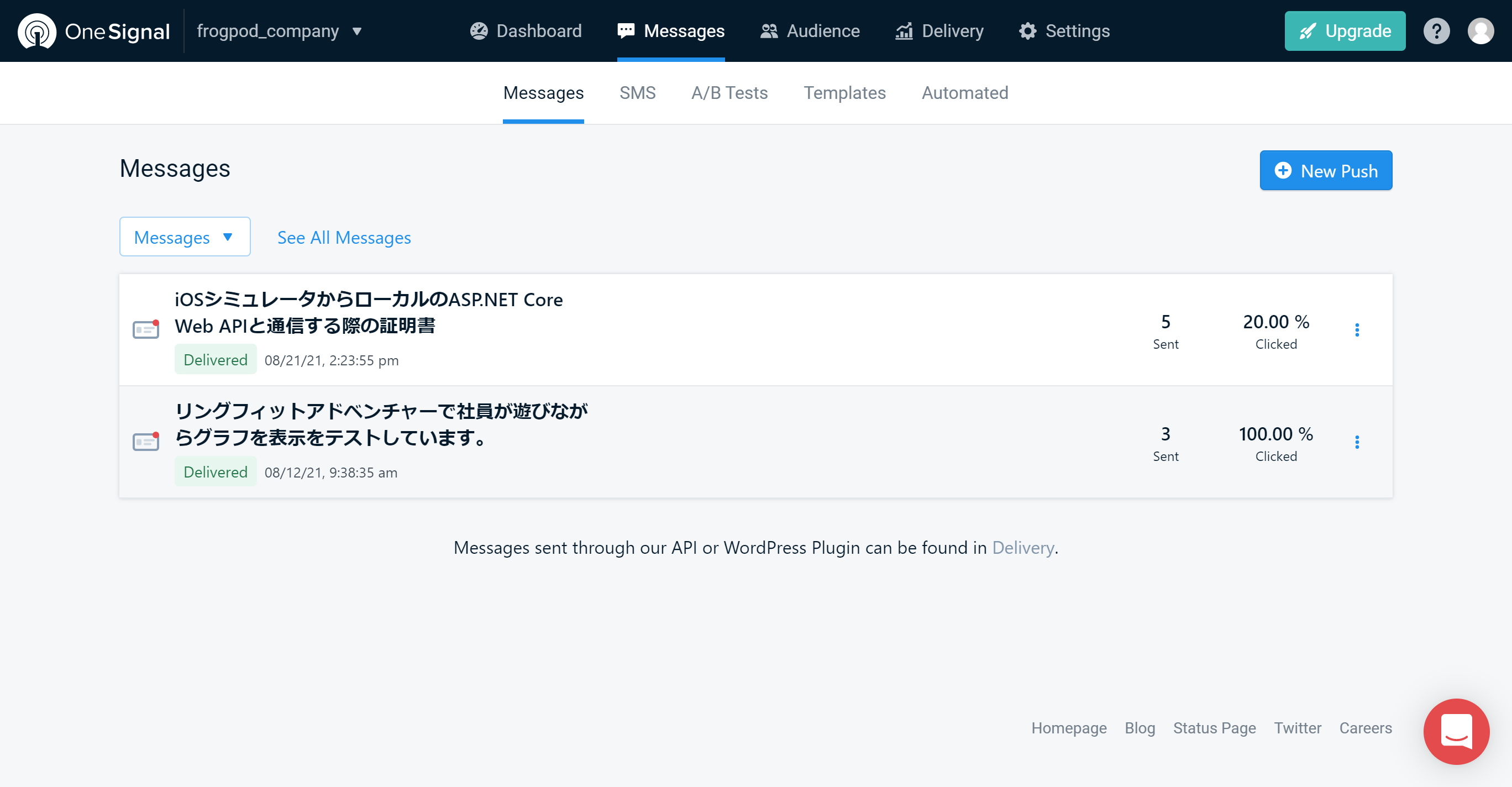
Messages
メッセージを作成し送信することができます。

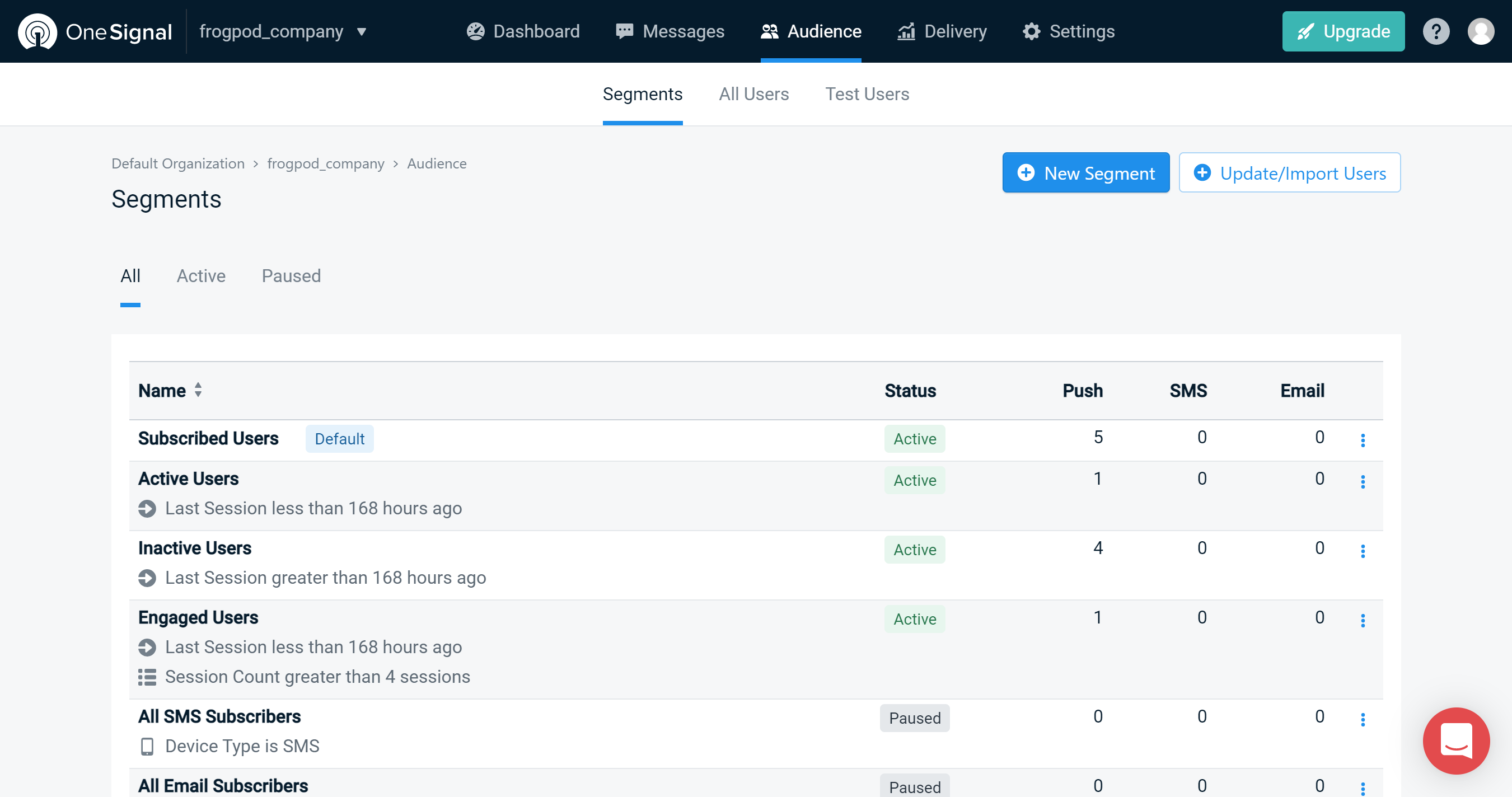
Audience
登録ユーザーの状況を確認することが出来ます。
現状のアクテイブユーザーや、独自に設定した条件でユーザーセグメントを作ることができます。

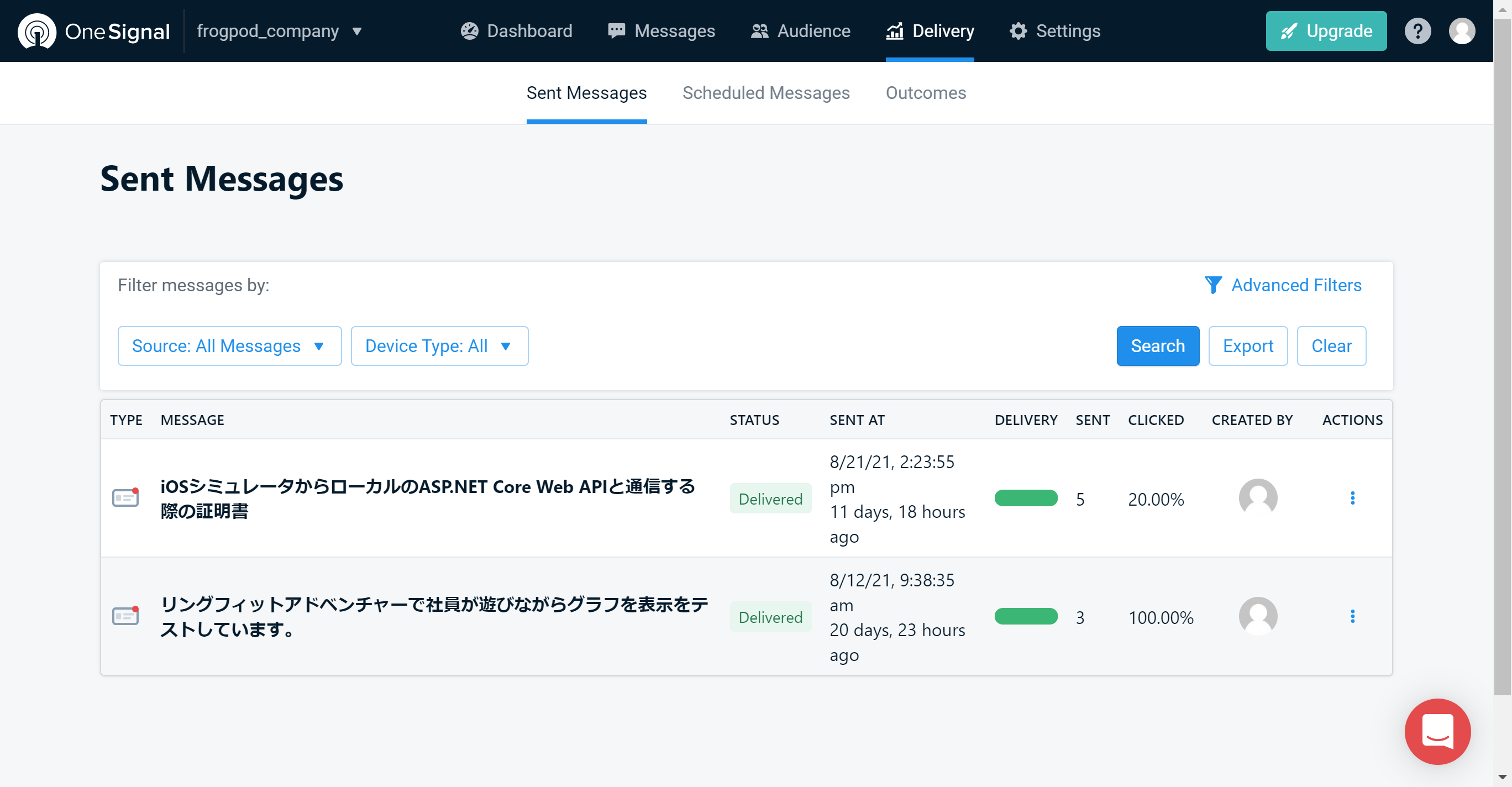
Delivery
送信したメッセージの着信状況や、送った結果を見ることができます。

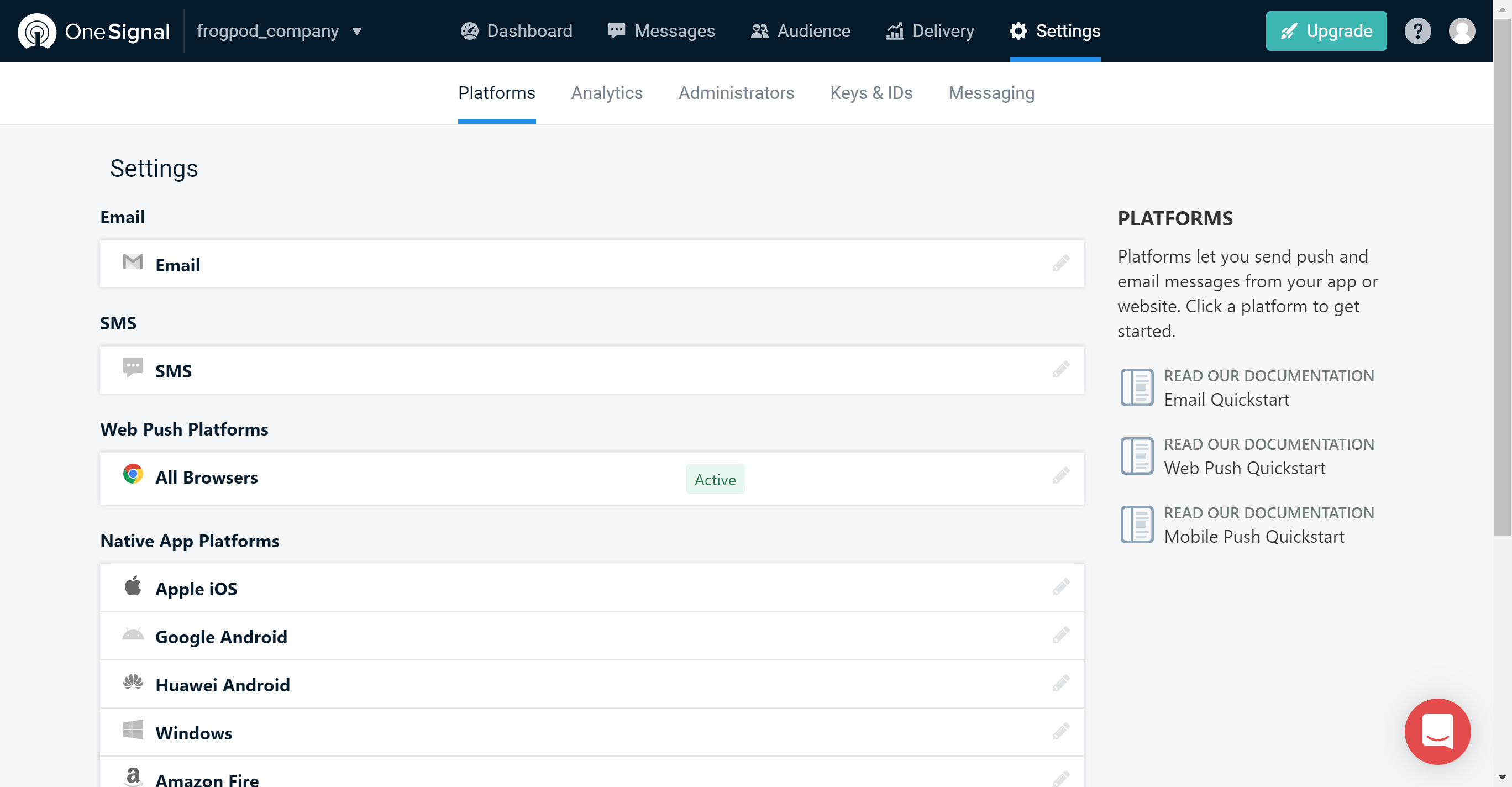
Settings
各Push通知サービスのの設定を行うことができます。

まとめ
OneSignalのご紹介、如何でしたでしょうか。
ウェブマーケティングやモバイルマーケティングの世界で、Push通知での顧客との接点を作ることは、メールアドレス等の登録もない手軽さが売りです。
有用な情報であれば、かなりのメリットが期待できますが、人気サイト以外では9割が拒否反応というデータもありますので、適切なターゲットを絞り、配信量なども煩雑にならない配慮が運用には必要になってくると思います。
試しにhttps://www.frog-pod.comにも導入してみましたので、ぜひ登録宜しくお願いします。
Web APIも公開されていますので、色々なサービスからの通知を組み合わせることができるソリューションです。次回は、Power AppsからカスタムコネクタでのAPI接続で、Web Pushを送ることを試してみたいと思います。
お楽しみに!
フォローしませんか?
お気軽にご依頼・ご相談ください


